As a web designer for churches, individuals, small businesses, bloggers, and just about everything in between I get a lot of “We’d like our site to look like [this site]”. I actually ask what sites people like to get an idea of their design sensibilities. What is fun, for me, is to show people the exact WordPress theme that someone used to build the site that they like. Even more fun, but maybe not good for business, is that I also show how they can get that theme they like for a fraction of the cost they were probably going to spend a web designer (even me).
So for whatever strange reason I thought I’d share how to find out what WordPress theme a site uses.
NOTE: Now, not every website on the internet is using WordPress, but many are. Also, some websites that are using WordPress might be built with a custom theme. So their designer might have started with a stock theme, but edited enough and gave the theme it’s own name, so this type of search isn’t going to get you what you want.
1. Start with the WordPress Website You Like
Here is web design company I do some collaborative work with for a client. I liked the theme they were using so I pulled this trick of.

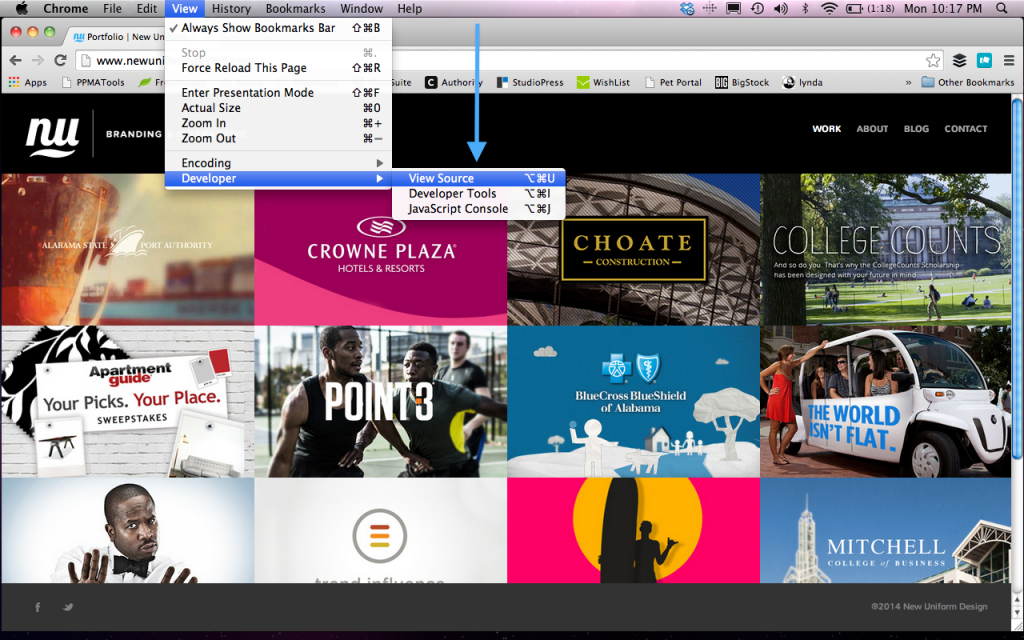
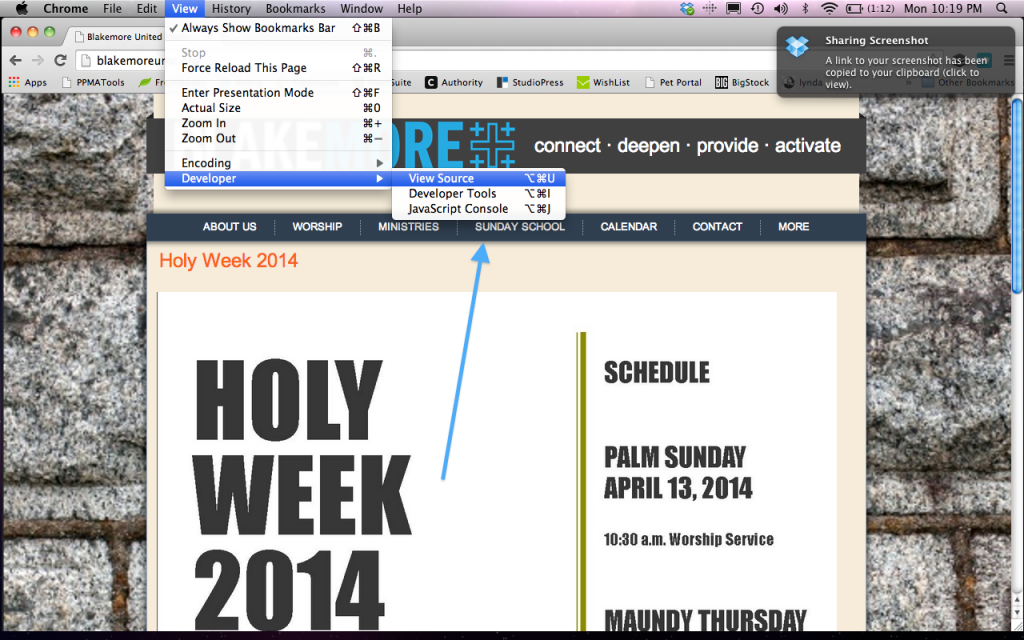
2. Find the “View Source” function on your browser
On your browser you will find a “View Source” function. This will give you the option to view the HTML/PHP source for that webpage. In Chrome this is show. In Safari the “View Source” function is under the “View” drop down menu. In Firefox the “Page Source” is found under the Tools > Web Developer menu options. In Firefox you might also be able to identify it with the Firebug plugin. I like this method foremost.
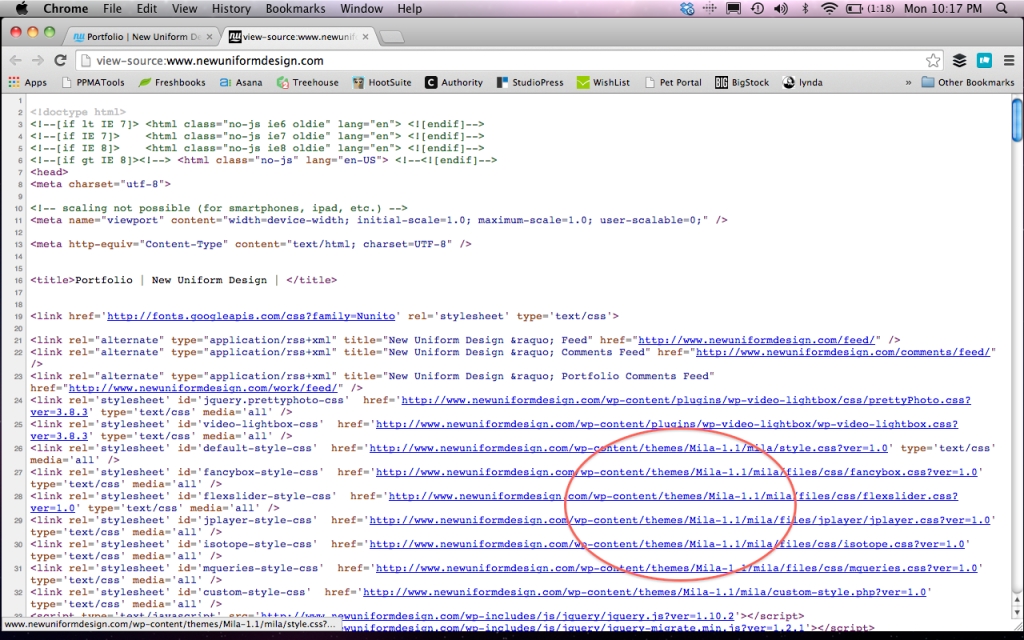
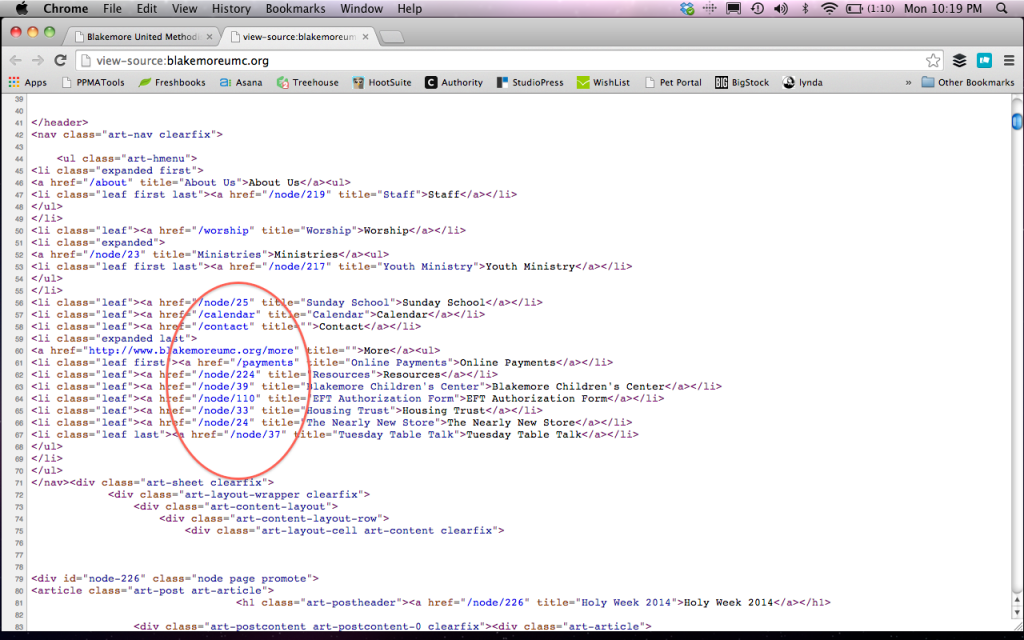
3. Look for the wp-content/themes/ source code
When you look at the source code for the page scroll down to see where you can see the website url with the extensions /wp-content/themes/name-of-theme-folder/. The wp-content folder holds all the WordPress files specific for that site. The /themes/ folder holds all the files associated with that particular sites WordPress themes. The /name-of-the-theme-folder/ is the name of the theme being used.
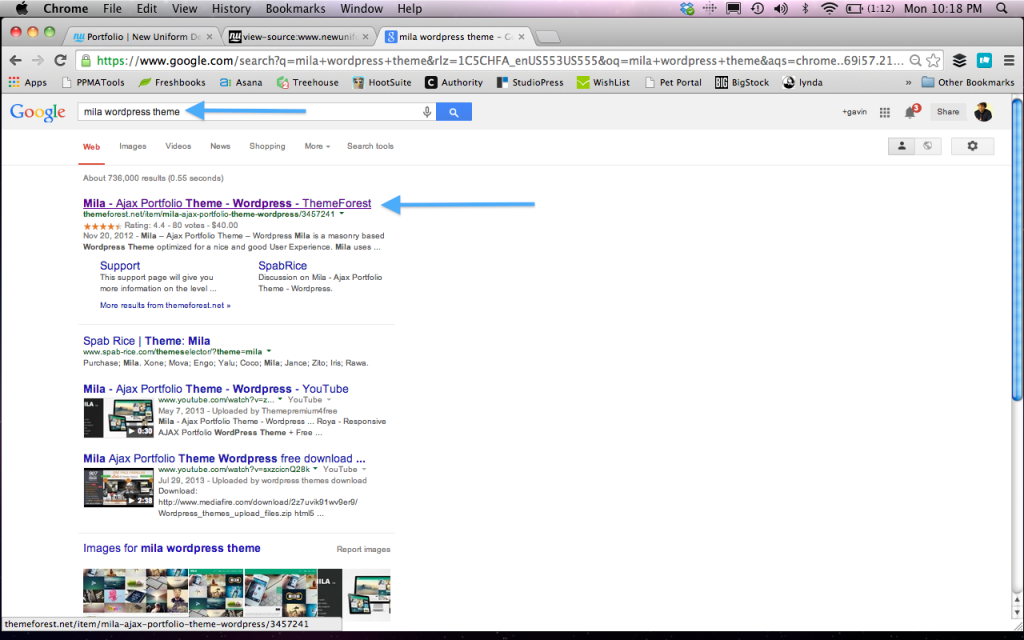
4. Go Search for that WordPress Theme Name
Use that specific theme name, as accurate to the name as possible (numbers, hyphens, etc), to search to find where that theme is available.
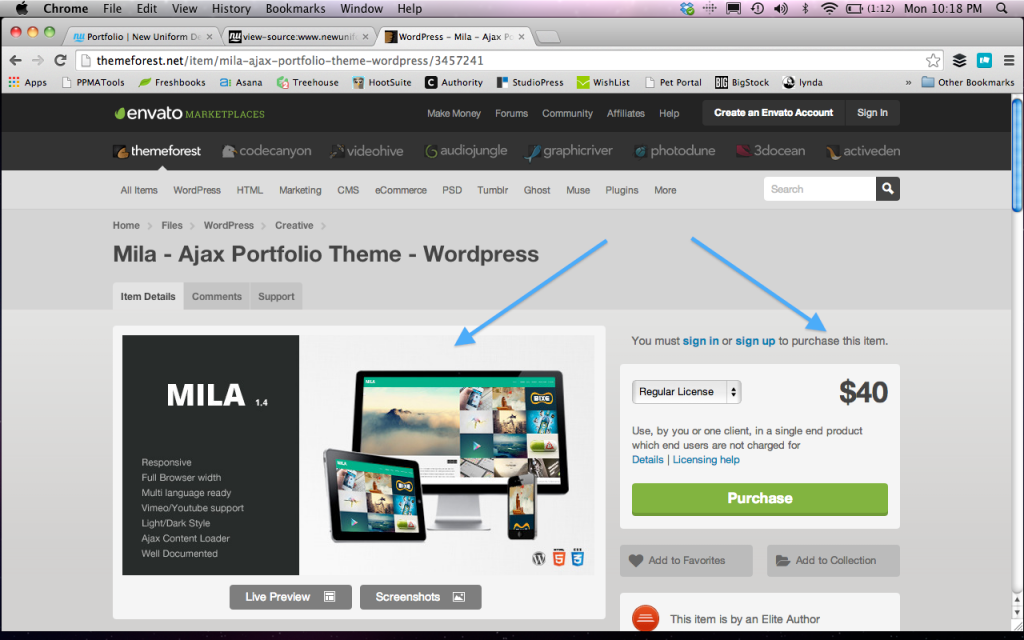
5. Go Check Out that Theme and See if it is still Something You Want
Click on your search results and if you still like that theme you can probably buy it or search around for more themes.
Bonus Trick: Check for Login Page
One other tip off to know if you are dealing with a WordPress website is to throw in /wp-login.php after the domain name to see if you can get the WordPress login page. This doesn’t always work as a site might be configured with the login page off the root directory of the domain name. That is nerdy talk for something like cooldomainname.com/cool-new-site/wp-login.php instead of the cooldomainname.com/wp-login.php. You might not be able to guess that other directory the site is using.
BONUS TRICK: How to Notice Drupal
Some sites are built on Drupal, another popular open source content management system. You can go through the same process of checking out the “View Source” code (you can do that for any site usually). Drupal has a different language that you can look for to help identify a Drupal site. When I was looking at this site (for pastor friend) I immediately noticed the “node” language which tipped me off to the Drupal framework. If that wasn’t enough I could have just scrolled to the bottom of the page because they had not changed the “built with” type link that is at the bottom of the page which identified Drupal and the Drupal Theme being used.


There you go, you can try this trick all over the place. This site uses Studiopress > Metro Pro Theme. I love love love to use Studiopress / Genesis framework for builds for websites that are going to be highly content driven. It is also easy to edit the design of the site on the fly without robust knowledge of code.